혼자 프로젝트를 진행하면서 지도 API를 사용해하는 상황이 생겼다. 전부터 지도 API를 사용해보고 싶었기에 이번 기회에 카카오맵을 사용하여 지도 기능을 구현해보고자 한다.
우선 카카오맵 API 등록 방법과 2가지 방법으로 카카오맵 API를 구현하는 법에 대해 알아보자
1. 카카오맵 API 등록
우선 카카오 개발자 사이트로 가서 등록을 해주자
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
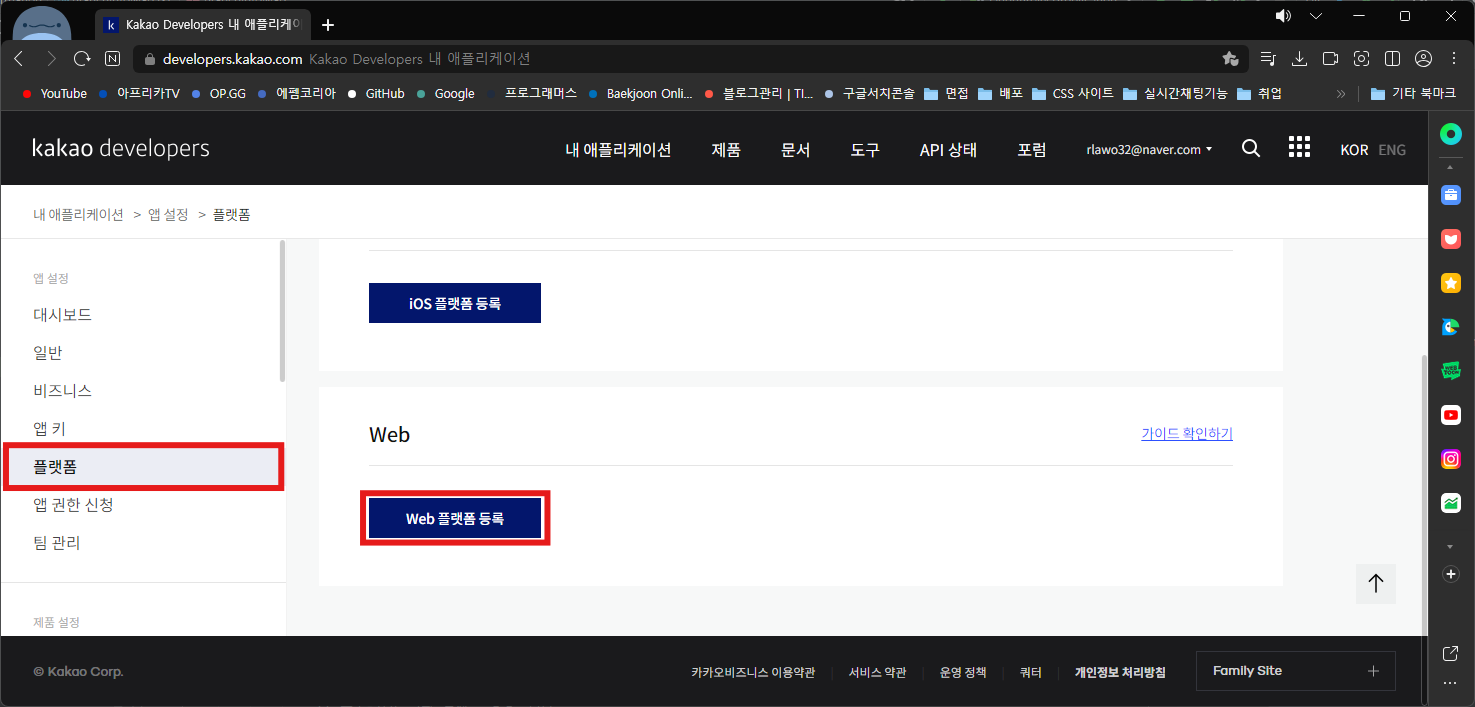
내 애플리케이션 => 애플리케이션 추가하기 => web 플랫폼을 등록해 준다.


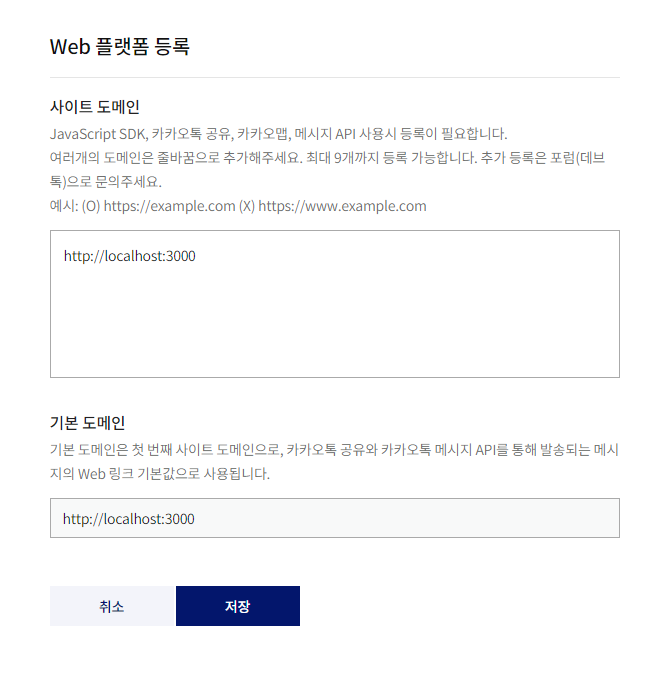
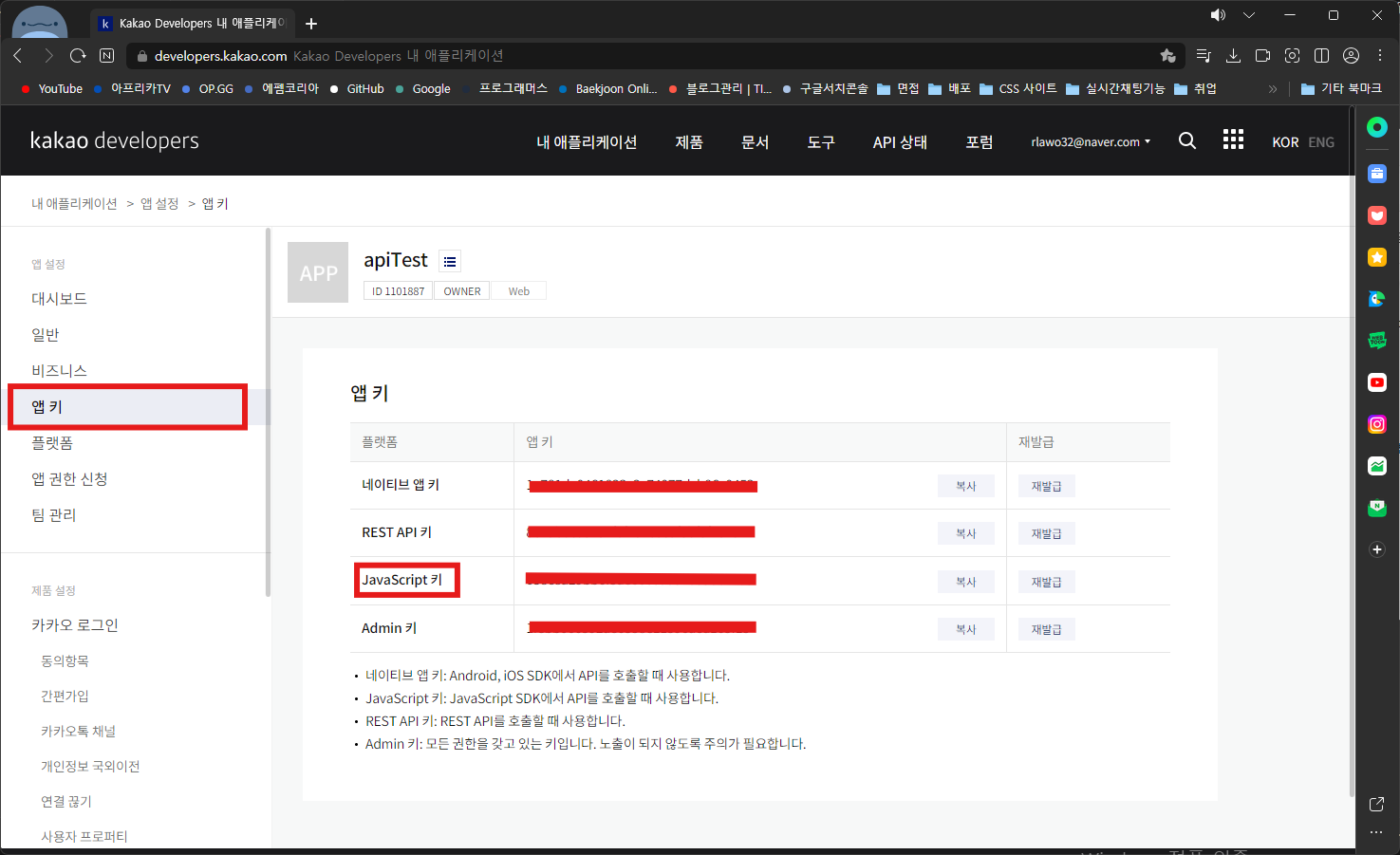
사이트 도메인을 등록해 준 뒤 앱 키에서 JavaScript 키를 확인해 준다.

2. 카카오맵 API 구현
카카오 개발자 사이트에서 API 등록을 완료하였다면 이제 구현을 해보자
우선 Kakao SDK를 설치해 준다.
npm install react-kakao-maps-sdk
그리고 카카오 개발자 사이트에서 확인했던 JavaScript 키 값을 .env에다 작성해 주고 사용해 준다.
// .env
NEXT_PUBLIC_KAKAO_KEY=${JavaScript 키}
.env에 넣어준 key값을 가져와서 index.html의 Head 부분에다 아래처럼 script를 넣어준다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY"
></script>
하지만 위 방법보단 아래처럼 직접 script를 넣어주는 방법이 더 좋다.
useEffect(() => {
const apiKey:string|undefined = process.env.NEXT_PUBLIC_KAKAO_KEY;
const script:HTMLScriptElement = document.createElement("script");
script.async = true;
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${apiKey}&autoload=false`;
document.head.appendChild(script);
}, [])
그리고 script가 load가 되면 카카오맵을 동작시키는 로직으로 작성해 준다.
나는 아래처럼 script load가 완료되면 상태 값을 변경시켜 map을 띄어주게끔 작성하였다.
// nextJsKakaoMap.tsx
'use client';
import { useEffect, useState } from "react";
import { Map } from "react-kakao-maps-sdk";
const ReactKakaoMap = () => {
const apiKey:string|undefined = process.env.NEXT_PUBLIC_KAKAO_KEY;
const [scriptLoad, setScriptLoad] = useState<boolean>(false);
useEffect(() => {
const script:HTMLScriptElement = document.createElement("script");
script.async = true;
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${apiKey}&autoload=false`;
document.head.appendChild(script);
script.addEventListener("load", () => {
setScriptLoad(true);
})
}, [])
return (
<div>
{scriptLoad ?
<Map
center={{ lat: 33.5563, lng: 126.79581 }}
style={{ width: '800px', height: '600px' }}
level={3}>
</Map>
:
<div></div>
}
</div>
)
}
export default ReactKakaoMap;
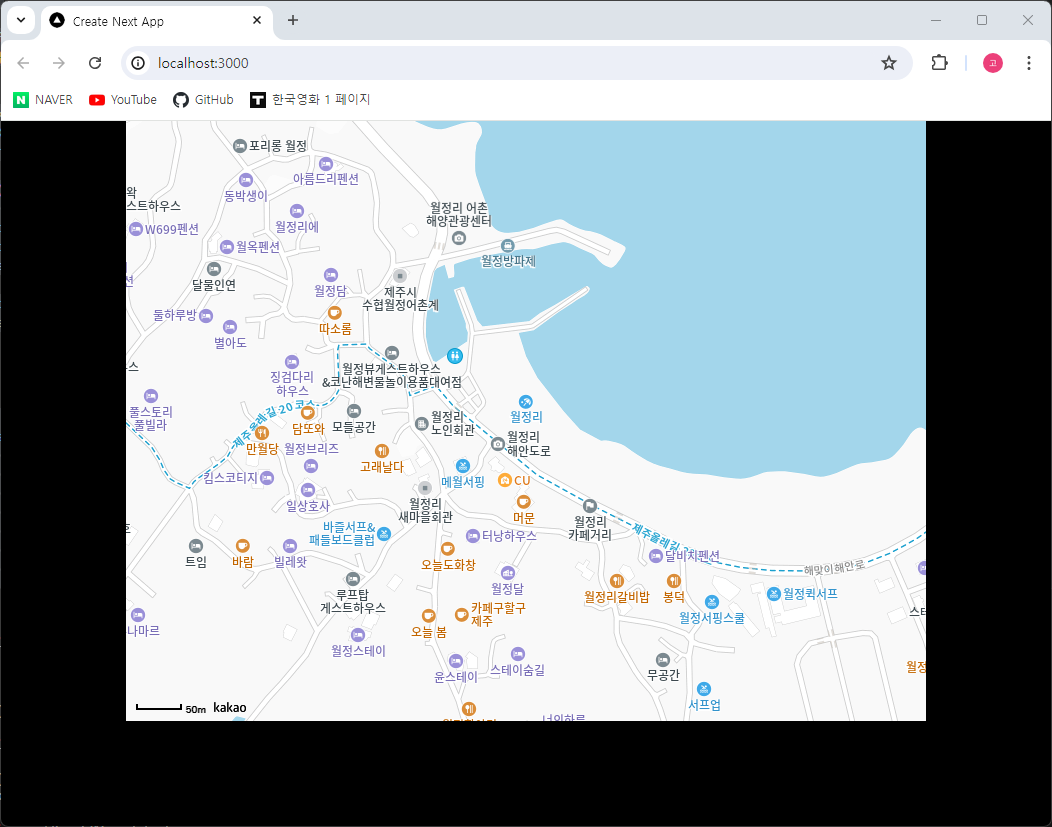
이렇게 해주면 아래처럼 화면이 잘 나오는 걸 확인할 수 있다.

3. SDK 없이 구현하기
이전에 npm install로 카카오맵 SDK를 설치하여 구현을 했었다.
이번에 SDK 설치를 하지 않고 구현하는 방법을 알아보겠다.
우선 Kakao 객체를 Window 객체의 interface로 추가해 준다.
아래 코드를 최상단에다 작성을 해주면 된다.
declare global {
interface Window {
kakao: any;
}
}
그리고 useEffect 부분을 아래처럼 작성해 준다.
스크립트 주입은 이전과 동일하게 진행해 주며, 지도를 담을 영역을 작성해 주고 이곳에 Window 객체에 추가한 Kakao Map을 불러와서 좌표와 옵션을 넣어주고 객체를 리턴해준다.
useEffect(() => {
const script:HTMLScriptElement = document.createElement("script");
script.async = true;
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${apiKey}&autoload=false`;
document.head.appendChild(script);
script.addEventListener("load", () => {window.kakao.maps.load(() => {
// 결과값 위치 좌표
let coords = new window.kakao.maps.LatLng(33.5563, 126.79581);
// 지도를 담을 영역의 DOM 레퍼런스
let container = document.getElementById('map');
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
let options = { // 지도를 생성할 때 필요한 기본 옵션
center: coords, // 지도의 중심좌표
level: 3 // 지도의 레벨(확대, 축소 정도)
};
let map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
map.setCenter(coords);
})
})
}, [])
전체코드는 아래와 같다.
// nextJsKakaoMap.tsx
'use client';
import { useEffect, useState } from "react";
declare global {
interface Window {
kakao: any;
}
}
const ReactKakaoMap = () => {
const apiKey:string|undefined = process.env.NEXT_PUBLIC_KAKAO_KEY;
useEffect(() => {
const script:HTMLScriptElement = document.createElement("script");
script.async = true;
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${apiKey}&autoload=false`;
document.head.appendChild(script);
script.addEventListener("load", () => {window.kakao.maps.load(() => {
// 결과값 위치 좌표
let coords = new window.kakao.maps.LatLng(33.5563, 126.79581);
// 지도를 담을 영역의 DOM 레퍼런스
let container = document.getElementById('map');
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
let options = { // 지도를 생성할 때 필요한 기본 옵션
center: coords, // 지도의 중심좌표
level: 3 // 지도의 레벨(확대, 축소 정도)
};
let map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
map.setCenter(coords);
})
})
}, [])
return (
<div id="map" style={{height: "500px", width: "100%"}} />
)
}
export default ReactKakaoMap;
동일하게 화면이 잘 표시되는 것을 확인할 수 있다.

카카오맵 API를 사용하여 지도를 띄어주는 것 까지 완료하였다.
다음엔 API에서 제공해주는 마커, 주소 값 등의 다양한 기능들을 사용해서 추가 구현을 해보겠다.
관련 포스팅
2024.07.08 - [NextJS] - [NextJS] 카카오맵 API로 지도 구현하기 (2)
[NextJS] 카카오맵 API로 지도 구현하기 (2)
관련 포스팅 2024.07.06 - [NextJS] - [NextJS] 카카오맵 API로 지도 구현하기 (1) [NextJS] 카카오맵 API로 지도 구현하기 (1)혼자 프로젝트를 진행하면서 지도 API를 사용해하는 상황이 생겼다. 전부터 지도 A
rlawo32.tistory.com
'NextJS' 카테고리의 다른 글
| [NextJS] Pretendard 폰트 적용하기 (LocalFont) (0) | 2025.04.16 |
|---|---|
| [NextJS] Console.log 2번 출력 해결 (1) | 2024.11.05 |
| [NextJS] 카카오맵 API로 지도 구현하기 (2) (0) | 2024.07.08 |


